그라데이션 코드와 CSS 코드 확인 가능 사이트 5
Gradient by ShapeFactory
https://gradient.shapefactory.co/

uiGradients
https://uigradients.com/#Hersheys

페이지 좌우에 배치 된 화살표로 색상을 넘기 다른 더 목록 화 된 상태로보고 싶다면 왼쪽 상단에있는 “Show all gradients ‘에서 확인할 수 있으며, 키 색상을 선택하여 필터 표시 할 수도 수 있습니다.
색상 코드는 화면 중앙 상단에 기재된 다른 옵션은 화면 오른쪽에 각각 배치되어 있으며, 각도 변경 (클릭 때마다 각도가 바뀝니다) · CSS 코드의 출력 · JPG 형식으로 다운로드 할 수 있도록 되어 있습니다.
GradPad
http://ourownthing.co.uk/gradpad.html

화면에 배치되어있는 요소를 움직이는 것으로, 임의의 색상 각도 간격의 그라데이션을 만들 수있는 발전기입니다.
만든 것은 페이지 상단에있는 “Get CSS for this Gradient”에서 CSS 코드를 확인할 수있게되어있어 기반이되는 그라데이션을 선택하려면 옆에있는 “Gradient Gallery”에서 선택할 수 있습니다.
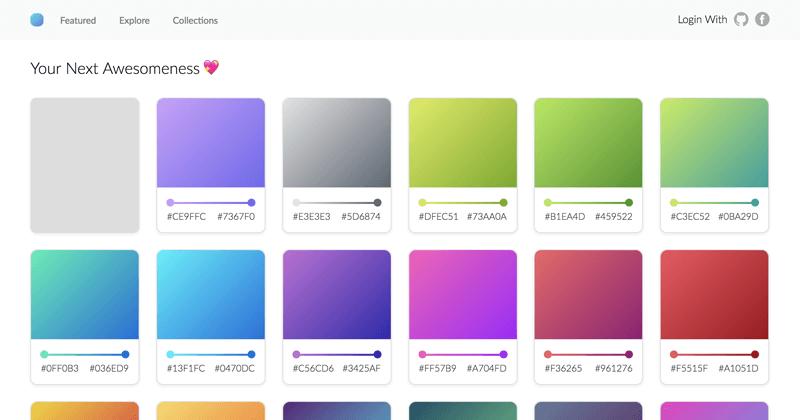
CSS GEARS
https://gradients.cssgears.com/

각 카드의 하단에있는 숫자를 클릭하면 색상 코드를 복사 할 슬라이드를 조정하면 특정 범위 내에서 조정도 할 수있게되어 있습니다.
또한 각 카드에 호버하면 아이콘이 표시되고 각 컬러 코드의 변경 CSS 코드의 복사 Adobe XD와 Sketch에서 사용할 수있는 소재의 다운로드 수 있습니다.
WebGradients

임의의 색상 조정 등은 없지만 180 종류의 그라데이션이 목록 화되어 있으며, 컬러 코드의 확인 · CSS 코드 복사 · PNG 파일로 다운로드가 가능하게되어 있습니다.
또한 이러한 그라데이션을 Photoshop 또는 Sketch에서 사용할 수있는 소재도 배포되고 있습니다.